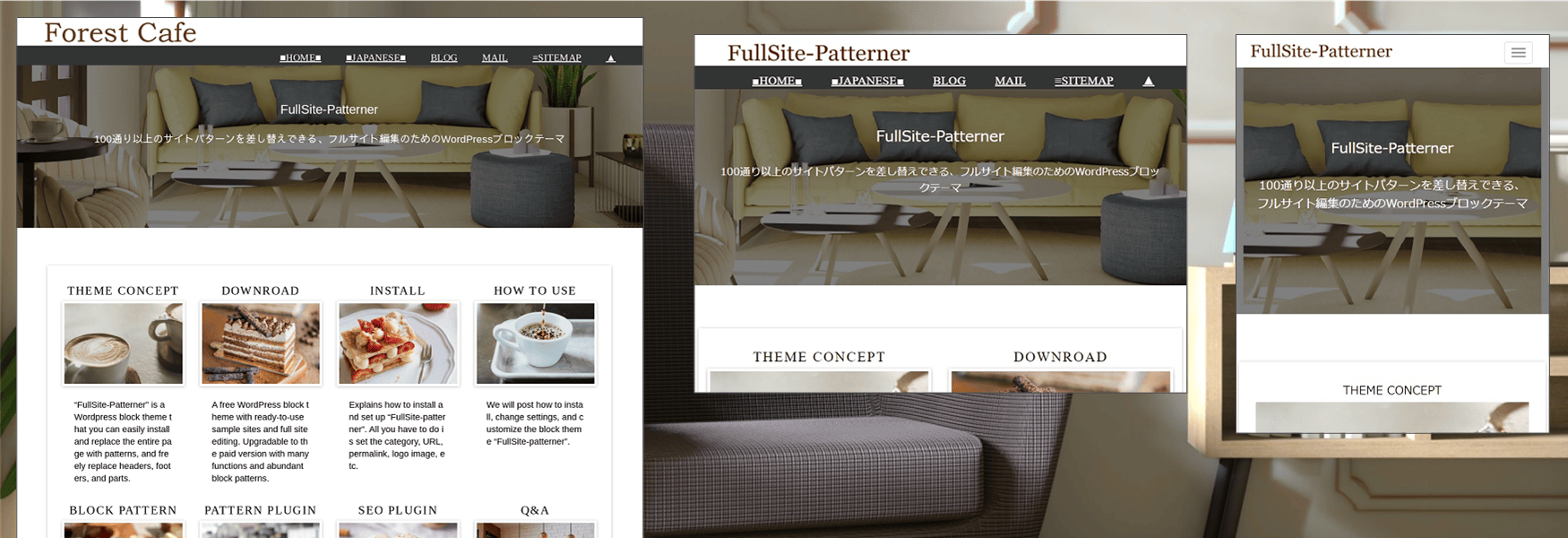
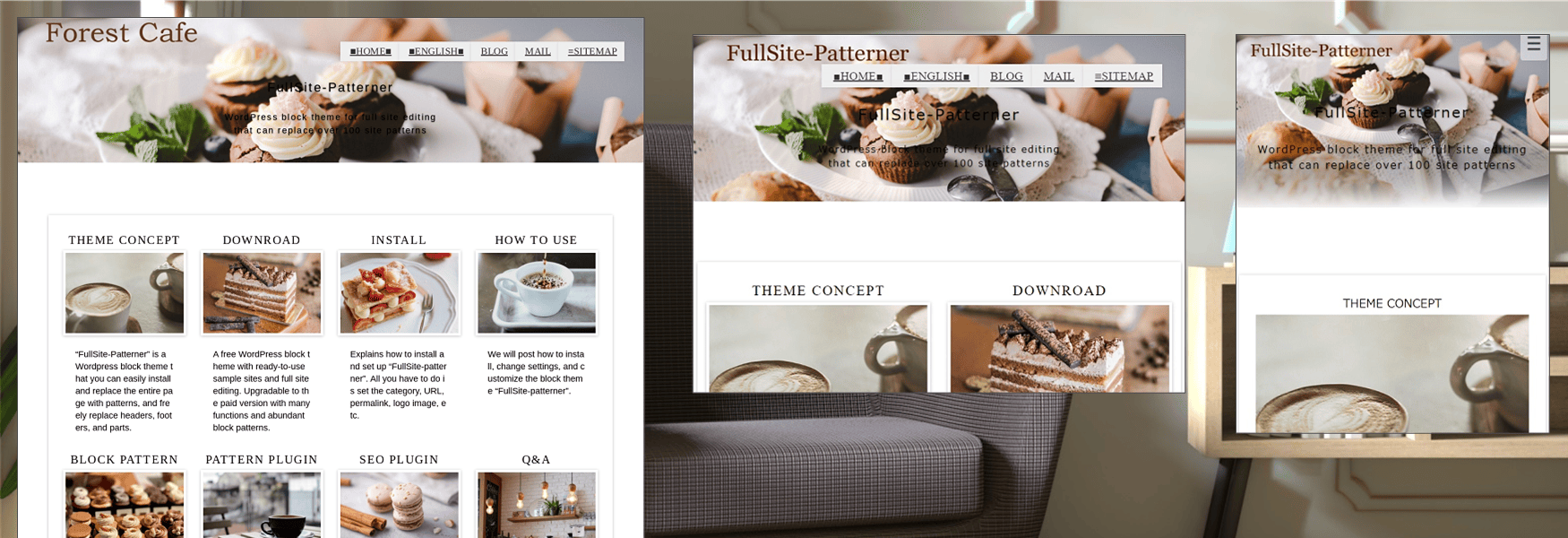
「FullSite-Patterner」-フルサイト編集やSEOに特化したWordPressブロックテーマ
「FullSite-Patterner」は、簡単に設置でき、あらかじめ設定された1カラム、2カラム、幅広など完成したページ全体のレイアウトテンプレートセットを、独自のブロックパターンとして用意し、差し替えがすぐにできるブロックテーマです。
ブロックパターンにはさらに、ヘッダー、コンテンツブロック、フッター、メニュー、ツール、各種のパーツが用意され、配置や差し替えが自由にできるため、一つのテーマで何百通りものWEBデザインでサイト制作が可能です。
WEB執筆・編集者、サイト運営者の目線で開発されたWordPressブロックテーマ
「FullSite-Patterner」の制作は、2000年よりWEB制作、運営、SEO施策を行い、2004年よりMovableTypeのテンプレート制作、WEBデザインを行ってきた弁理士事務所・WEBライター事務所が、2021年よりWordPressテーマにテンプレートを移植して開発をしてきたものです。
クラシックテーマ、ブロックテーマの制作を行い、プラグイン開発を行ってきました。
無料テーマ・有料テーマの機能比較
| BLOCK PATTERN | 無料テーマ「FullSite-Patterner-free」Free edition | 有料テーマ「FullSite-Patterner-v1」v1 edition |
|---|---|---|
| ブロックパターン総数 | 192(全パターン) | 410(全パターン) |
| カスタム背景(画像・カラー) | 〇 | 〇 |
| テーマ翻訳ファイル言語 | 45 | 45 |
| bootstrap icon 画像ファイル | 1953×2(svg, png) | 1953(svg) |
| サンプルサイト | kanehara.net | full-site-patterner.com |
| [LAYOUT PATTERN] | 無料テーマ「FullSite-Patterner-free」Free edition | 有料テーマ「FullSite-Patterner-v1」v1 edition |
|---|---|---|
| ページ全体テンプレートパターンセット数 | 3×6 (frontpage,index,single,page,search,404) =18 | 12×6 (frontpage,index,single,page,search,404) =72 |
| ページ内記事コンテンツ全体 | 12 | 12 |
| ヘッダー | 4 | 7 |
| フッター | 5 | 5 |
| [TOOL PATTERN] | 無料テーマ「FullSite-Patterner-free」Free edition | 有料テーマ「FullSite-Patterner-v1」v1 edition |
|---|---|---|
| グリッド | – | 15 |
| カルーセル | 1 | 7 |
| カルーセルメニュー | – | 2 |
| スライド | 2 | 7 |
| ページトップ | 1 | 1 |
| パンくずリスト | – | 1 |
| text-alignブロック | 3 | 3 |
| 広告タグブロック | – | 1 |
| アニメーションブロック | ||
| ランダム表示ブロック | – | 1 |
| 非表示ブロック | – | 4 |
| フォーム |
| [DESIGN PATTERN] | 無料テーマ「FullSite-Patterner-free」Free edition | 有料テーマ「FullSite-Patterner-v1」v1 edition |
|---|---|---|
| メニュー | 6 | 8 |
| サイドバー | 1 | 1 |
| リストグループ | 2 | 2 |
| ナビゲーション | 9 | 9 |
| ページネーション | 2 | 2 |
| カード | 6 | 6 |
| カードグループ | 5 | 5 |
| ボックス | 10 | 10 |
| テキストボックス | 8 | 29 |
| 引用ボックス | 1 | 3 |
| アコーディオン | 2 | 2 |
| クエリー | ||
| ギャラリー | 2 | 11 |
| フキダシ | 4 | 16 |
| テーブル | 4 | 18 |
| アラート | 8 | 10 |
| ボタン | 20 | 20 |
| ドロップダウン | 4 | 4 |
| バッジ | 8 | 16 |
| ラージフォント | 6 | 6 |
| アイコン | 36 | 80 |
| [PAGE PATTERN] | 無料テーマ「FullSite-Patterner-free」Free edition | 有料テーマ「FullSite-Patterner-v1」v1 edition |
|---|---|---|
| 規約コンテンツブロック | ||
| Q&Aブロック | – | 2 |
| CTAブロック | 2 | 4 |
| LPコンテンツブロック | – | 2 |
| Blogコンテンツブロック | ||
| Mediaコンテンツブロック | – | |
| Companyコンテンツブロック | 1 | |
| ECコンテンツブロック | – | 1 |
| Shopコンテンツブロック | – | 2 |
| Creatorコンテンツブロック | – | 2 |
| Lawyerコンテンツブロック | – |
「FullSite-Patterner」の主要機能12-フルサイト編集・ブロックパターン・WordPress6.2対応
1. 簡単な設置でサンプルサイトがあっという間に完成し、コンテンツを置き換えて独自サイトにカスタマイズしていくことが可能
2. プラグイン「FullSite-Patterer-seo」で、意識しないでも自動的にSEOに最適化、WEB運営や書くことに専念できる
3. ページ全体のテンプレートセット(1カラム、2カラム、全幅ページ、背景画像アリ・なし等)が、差し替え可能なブロックパターンとしてあらかじめ設定
4. パーツのブロックパターンと合わせ、何百通りものWEBデザインを1つのテーマで実現し、配置、差し替えもフルサイト編集で自由
5. デフォルトテンプレートをはじめ、多数のページ全体のテンプレートセットがブロックパターンで用意されており、いつでも初期状態に戻せる
6. テンプレートセットのパターンがあるため、テンプレートやテンプレートパーツの重要性は低く、子テーマを使わずに直接テンプレートをユーザーが編集しカスタマイズしてもOK(要バックアップ)
7. テーマの普遍性やWordPressデフォルトのスタイルを損なわずに、デザインに優れたナビゲーション、3段階レスポンシブデザインなどを実現
8. ページのhead内に挿入するタグ、コードなどを保存し、挿入する機能を、ウィジェットで実現
9. エディターのUIやtheme.jsonでは難しいスタイルのカスタマイズを、ウィジェットで設定し反映させる機能を実現
10. エディター画面での編集作業をわかりやすくするため、主要な「グループ」ブロックにIDを設定しツリーに表示
11. エディター画面での編集作業をわかりやすくするため、グループの入れ子を壊さないように適切な移動・削除のロックを設定
12. Bootstrap5に準拠したスタイルを採用し、ナビゲーションやグリッド、アイコン、その他のパターンやスタイルを実現
・テーマに依存することなく、プラグイン化によって上記の多彩な機能を他のテーマでも利用可能にする開発方針(予定)
全幅・カルーセル・フレームあり(1-carousel-frame)
全幅・カルーセル・フレームなし(1-carousel-noframe)
全幅画像・フレームあり(1-mainimg-frame)
全幅画像・フレームなし(1-mainimg-noframe)
全幅・メインビジュアル・フレームあり(1-mainvisual-frame)
全幅・メインビジュアル・フレームなし(1-mainvisual-noframe)
1カラム・フレームあり(1-column-frame)
1カラム・フレームなし(1-column-noframe)
2カラム右・フレームあり(2-column-r-frame)
2カラム右・フレームなし(2-column-r-noframe)
2カラム左・フレームあり(2-column-l-frame)
2カラム左・フレームなし(2-column-l-noframe)
背景画像は、「外観」-「背景」のメニューから、背景画像あり・なし等の設定を選べます。
プラグイン「FullSite-Patterner-seo」
「FullSite-Patterner-seo」を併用すれば、meta tag、canonicalタグ、OGPタグ、構造化データなども自由に、または自動的に挿入されます。
記事の概要(meta description)などのメタタグや、記事のcanonicalを入力して設定できるほか、入力をしなくても自動的にmeta description、meta keyword、canonical、パンくずリスト、構造化データ(組織、著者、パンくずリスト、Q&A)が生成され、ページのhead内に挿入されます。
新着記事
-
BLOCK PATTERN
続きを読む: BLOCK PATTERNLAYOUT PATTERN | DESIGN PATTERN | TOOL P…
-
ブロックパターン(ページ全体)
続きを読む: ブロックパターン(ページ全体)FullSite-Patternerは、ページ全体のテンプレートを豊富なブロック…
-
ブロックパターン(ヘッダー)
続きを読む: ブロックパターン(ヘッダー)ヘッダーの差し替えもブロックパターンを差し替えるだけ。 Bootstrapのナビ…